(*'▽') きっとおそらく第7弾!!

Twitterフォローボタンを自作する
サブブログ作ろうとしたけど、やっぱりやめた時の話。
この日記を書いた時の話ですけど。
ぼくはいまTwitterにアカウントを2個持ってまして、まぁべつに隠してないので普通に書いちゃいますけど。
って感じで使い分けてます。
でね。
以前サブブログを作ろうかなって思った時にネックになったのが、はてなブログ標準のアカウント連携機能ではTwitterフォローボタンをブログ毎に切り替えられないと言う事。
サイドバーカスタマイズに何でもアリのやつがいる件。
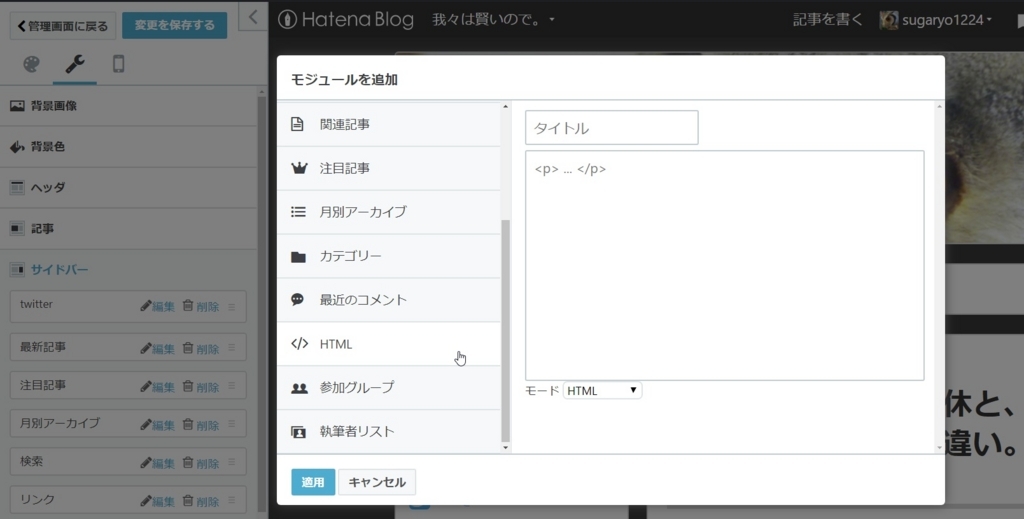
で、こちらの前々回くらいの改造計画日記の時に(ようやく)見付けた、サイドバーカスタマイズの機能。
これで弄れるサイドバーパーツの中にですね </> HTML って言う、もはや何でもアリ、好きにしろや的なパーツがあるんですよ。

もうね、これね、何でもアリじゃんwww
フォローボタン自作すれば良いんじゃね?
と言う結論に至った訳です。
Twitterフォローボタンのつくりかた
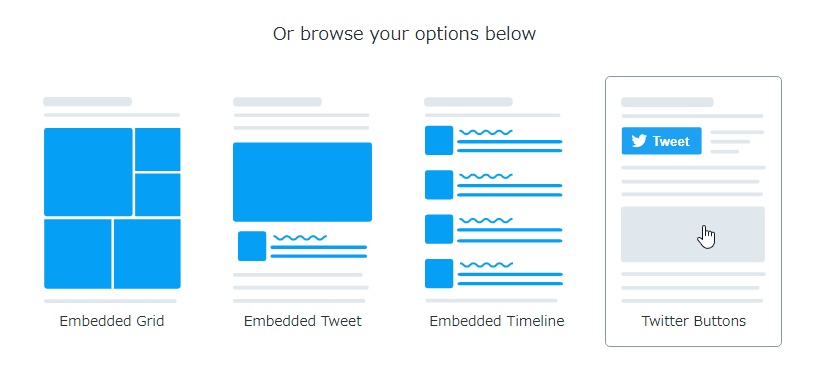
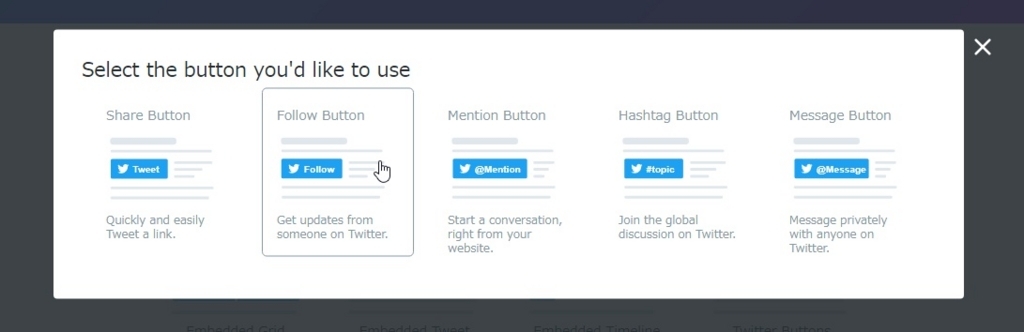
Twitter公式のフォローボタン
twitter publish に行って、ボタンのジェネレータを利用すれば、サクサクっと作れます。


自作のフォローボタン
ですが、なんとなーく、自作したくなったので自作してみました。
と言っても、作り方調べてちょろっと手を加えただけですが。
まず https://twitter.com/intent/follow?screen_name=自分のアカウントID というURLで自分のフォロー画面が作れます。
ほんで
<a href="フォロー画面URL" onclick="window.open('フォロー画面URL, '', 'width=560, height=640'); return false;"> フォローボタンに表示するテキスト </a>
って言うHTMLを書くと、フォロー画面をポップアップで表示するリンクを作れます。
後はこのリンクにCSSを設定してやり、見た目をボタンっぽくすればフォローボタンの完成です。
かっこよく魔改造
でもやっぱTwitterといえばあの鳥アイコンですよね!!
AwesomeFont様を使う
とにかくまずはおまじない。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
このCSSリンクをヘッダに埋め込みましょう。
設定>詳細設定>検索エンジン最適化:headに要素を追加 の所に仕込んでおけば良いみたいです。
このおまじないで、ブログページにAwesomeFontのCSSが読み込まれるようになります。
あの鳥のアイコン
これね、これ。
fa-twitter: Font Awesome Icons
←これ。
この鳥アイコンの所はこんな感じになってます。
<i class="fa fa-twitter"></i>
こんな感じで、クラスを指定してやると AwesomeFont のアイコンを表示する事が出来ます。
ちなみに要素としては別に<i>じゃなくて何でもいいみたい。
あと、以下のように書くとバグります。
<i class="fa fa-twitter"/>
この辺、何がどうなってこうなるのか良く解ってないので、ちゃんと勉強しときたいですね。
と言う事で、フォローボタンを魔改造。
まず先のHTMLをこんな感じにします。
<a class="twt-follow-btn" href="https://twitter.com/intent/follow?screen_name=sugaryo1224" onclick="window.open('https://twitter.com/intent/follow?screen_name=sugaryo1224, '', 'width=560, height=640'); return false;"> <span class="twt-icon"><i class="fa fa-twitter"></i></span> すがりょー。 </a>
変更点としてはざっくり以下の通り。
<a>タグにtwt-follow-btnクラスを追加。(CSSで使う)<a>タグの中に<span>と<i>を追加。<span>にはtwt-iconクラスを設定。(CSSで使う)<i>にはfa fa-twitterクラスを設定。(鳥)
ほんで、カスタムCSSに次の設定を追加。
a.twt-follow-btn { display: inline-block; text-decoration: none; color: #1da1f3; font-size: 14px; vertical-align: middle; margin: 4px; } a.twt-follow-btn span.twt-icon { border-radius: 4px; position: relative; top: -2px; display: inline-block; width: 18px; height: 18px; padding: 2px; color: #FFF; background: #1da1f3; line-height: 16px; font-size: 20px; vertical-align: middle; }
これで、何の変哲もないリンクラベルだったフォローボタンもどきが、何となくそれっぽくなりました。

あとはね、これに更にCSS3の :hover 疑似要素とか使って動きを与えてやるとイイカンジになるでしょう。
(まだやってない)
と言う事で
Twitterのフォローボタンを自作する、でした。
これでサブブログ運用のネックが無くなったので、本格的にパズドラ系の日記はサブブログに移行しましょう。
(*'▽') おわり。