(*‘▽’) ブログ改造計画 第三弾 ですぞ。

ばっくなんばー。
本題に入る前に、ブログ改造計画、過去の第一弾・第二弾についてはこちらの記事です。
(*‘▽’) 気になる方はどぞー。
改造計画・第一弾
改造計画・第二弾
ブログ軽量化作戦
それではここからが本題です。
アクセスが増えて来たので。
最近、嬉しい事にブログへのアクセス数が徐々に増えて来ておりまして*1。
(*‘▽’) わーい
ぶろぐのもっさり感。
折角足を運んでくれる人が増えたので、読み込みの遅いページを見せるのはしのびない。。。
と言う事でですね、前々から気になっていたブログのもっさり感をどうにかしたいなぁと思いまして、色々と試行錯誤してみた訳です。
実験の結果、どうもはてな標準機能で利用できるソーシャルボタン*2設置、こいつがもっさり感の原因じゃないかと思い至りました。
HTMLを調べてみた。
試しにブラウザの F12*3 でレンダリングされているHTMLを見て見た所、このソーシャルボタンの正体がiframeで実装されたページ埋め込みだと言う事が判明。
(*‘▽’) マジかよ!!
気になってたので、他にサクサク動いているブログを見付けて、同じくHTML構成を調べてみましたが、それらは 普通のaタグを使いCSSで見た目をボタンっぽくしている今風の実装 でした。
(*‘▽’) なーるほど!!
原因判明と改善方法。
過去に色々と弄ってた時 にページ表示がめたくそ重くなった原因がハッキリしてきました。 原因はどうやらはてな標準機能のソーシャルボタンのレンダリングだったようです。
そもそも、横並びでデザインが統一されておらず美しくないと言う点も気になっていましたし。 ブログが重たい原因になっている事も判明しました。 設定画面でチェック入れるだけで設定出来ると言うお手軽さは素晴らしいですが、流石にちょっと不便過ぎる。
原因が判明し、改善方法の存在を確認しましたので、後はそのやり方を調べるだけの簡単なお話ですね。
(*‘▽’) さぁ、ぐぐれぐぐれ。
ブログ改造計画・第三弾
ソーシャルボタン改造
と言う事で、後述の 参考サイト を参照しながら、ソーシャルボタンの実装置き換え作業を行いました。
ぼくが実際にやった作業は以下の通りです。
- 【1】はてな標準のソーシャルボタンをオフにする。
- 【2】ブログ詳細設定変更
- 【3】ソーシャルボタン実装
- 記事上部のHTML追加
- 記事下部のHTML追加 + JavaScriptコード追加
- カスタムCSSの追加
参考にした記事との違い
実際には、参考にした記事の手順や内容からちょっと変えて実施しています。
PC版とスマホ版
参考サイトではPC用の設定とスマホ用の設定を分けていましたが、ぼくははてなブログProではないので、そもそもこの設定分け自体が出来ませんでした。
なので、設定は同一で、PC用の手順だけを実施しました。
記事に追加するHTMLの変更
変更と言っても大した話ではないです。
前述の通り、Proに登録していないのでスマホ用の個別設定が出来ませんでした。
試しにスマホから記事にアクセスしてみると、ボタン(実際にはリンク)に設定している文字列が見切れてレイアウトが崩れていました。
ので、見切れないようにリンクテキストを以下のように書き換えました。
(スタイルとか弄るとめんどくさくなるので、出来るだけコピペ元に大きく手を加えない範囲で済ませたかった)
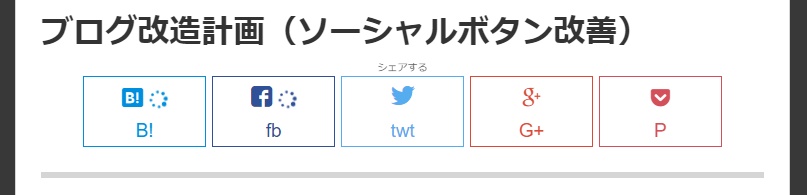
| 変更前 | 変更後 |
|---|---|
| Bookmark! | B! |
| fb | |
| twt | |
| Google+ | G+ |
| P |
今後の改善案
外部リソースに依存しているのはちょっと気持ち悪いので、自前でCSSファイルを用意して、そいつを読み込ませるように変更出来ないかと検討中。
参考サイト
今回参考にしたのはこのページです。
お陰でサクサク開けるブログになりました。
(*‘▽’) やったね!!