いわゆる『乳揺れ錯視』ってのをやってみた。
(゚∀゚) エロネタ受け付けない奴は光の速さで回れ右だオルァ
乳揺れ錯視
ここ数日なんか話題になってた、いわゆる乳揺れ錯視について。
こんなやつ
こう、、、えろいイラストや写真に、↓ こんな画像 ↓ を半透明のフィルタにして被せてるやつ。

これをスマホとかで表示して上下左右、或いは前後に振ると、このフィルタを描けた部分が揺れて見えるという。
※ 別にスマホとか、モバイル機器に限った事象じゃないけど、振るという性質上サイズ的にスマホが丁度いいという話。根性のある人は4Kモニタを振ってみよう!!(壊しても責任は持ちません)
つくってみた
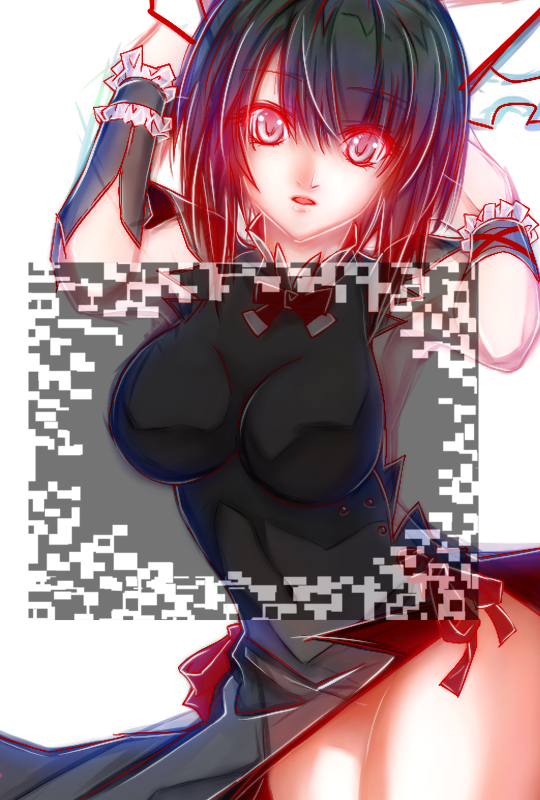
興味深かったので、自分でも作ってみました。

以前描いたパズドラの火ミルイラストが、正面図で且つ胸周り(別にそれに限るワケじゃないけどw)が囲いやすくて実験にちょうどよかったのでチョイス。
実際これをTwitterに投稿して、スマホで揺らしてみました。
おぉ、揺れた!!
まるでスパロボのようだ!!
なんで揺れんねん??
揺れた揺れた、確かに揺れた。
っていうか、なんで?
で、軽くググってみたらこんな所に到達しました。
錯視の世界
(錯視系の画像がいくつかあって、弱い人はちょっと酔ったり目が痛くなるかも知れないので注意)
ここの 振ると動いて見える錯視 のところが、話題になっている乳揺れ錯視の原理のようで。
雑に要点だけ拾って来ると、どうやらこういう事のようです。
はへぇ。
High-luminance parts show shorter latency than low-luminance part.
High-contrast parts show shorter latency than low-contrast part.
おぉん?
高輝度だと、、、低輝度より、、、より短いレイテンシ、遅延ですよと。
高コントラストな部分は、低コントラストより、、、短いレイテンシ、遅延ですよと。
つまり、、、高コントラストな部分の方が、脳の処理速度が早いよ。
なるほど?
へぇ。
コントラストが高い方がハッキリしてるので認識しやすく遅延が少ない、コントラストが低いとそれだけ細部を細かく見ていかないと認識出来ないからその分脳の処理時間が掛かって遅延する、、、って事かしら?
つまり。
画像の一部をこのフィルタで覆った場合。
フィルタの周囲の部分(高コントラスト)、その内側、および外側。
この部分で認識に速度差が生じる。
揺らす事でその揺れの認識にタイムラグが起こる。
結果、おっぱいが揺れる!!
なるほどなぁ。
